
今天在徐州网站建设专家——淮海互联网站中加了一个代码高亮的功能,在页面上直接放代码可以完美的运行,可是把代码贴进FCKeditor编辑框里发布后,问题就出现了,代码都挤在了一行里,查看源代码后发现,FCKeditor把textarea里的换行给过滤掉了,于是试着去找FCKeditor里过滤的地方,结果,未能如愿,最后,偷了一下懒,把用到textarea的地方改了个名字改成了textarea_z,相应地shCore.js里的FindTagsByName(elements,name,'textarea');这句改成FindTagsByName(elements,name,'textarea_z');第一次保存正常,回过头来,再修改再保存后,又出现原来的问题了,真对FCKeditor无语了。
下面是dp.SyntaxHighlighter的使用方法。
使用js脚本来动态进行代码着色的一个明显的好处在于:不会对原始的代码进行修改,保证原始代码的正确性(基本上所有的通过语法解析然后对字符串添加<span></span>来进行着色的话或多或少会产生解析错误,并且增加文件大小)。但同时执行效率将有赖于客户端机器的性能。目前此脚本支持的语言类型包括:
- c#, c-sharp, csharp
- vb, vb.net
- delphi, pascal
- js, jscript, javascript
- php
- py, python
- sql
- xml, xhtml, xslt, html, xhtml
使用方法简介:
1. 把你需要进行代码高亮的源代码部分放置在特定的textarea中。
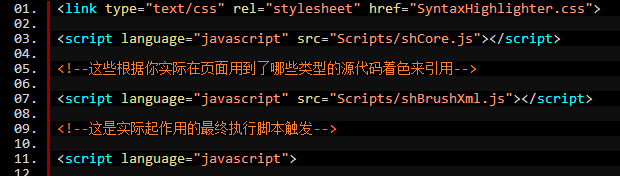
2. 在所有textarea之后放置以下代码。
添加之后的效果正如本文的代码演示。
缺省情况下代码显示区域宽度为100%,即充满整个区域。如果需要固定显示区域的宽度(可以防止单行代码过长撑破页面布局),可以修改SyntaxHighlighter.css样式文件中的 .dp-highlighter样式的宽度,把100%改为你想要的px数值即可。